
- #ADOBE FLASH CS6 ANIMATIONS HOW TO#
- #ADOBE FLASH CS6 ANIMATIONS FOR ANDROID#
- #ADOBE FLASH CS6 ANIMATIONS PROFESSIONAL#
The menu displays the name of the currently selected workspace when you first start Flash, it probably says Essentials. The Workspace Switcher is a menu in the upper-right corner of the Flash window, next to the search box. The thinking is that an ideal workspace for a cartoon animator is different from the ideal workspace for, say, a rich internet application (RIA) developer. Adobe, in its wisdom, created the Workspace Switcher-a tool that lets you rearrange the entire workspace with the click of a menu. If you’re just learning Flash with the help of this book, though, it’s probably best if you set up your workspace so that it matches the pictures in these pages.įortunately, there’s an easy way to do that. Once you’re a seasoned Flash veteran, you’ll have strong opinions about how you want to set up your workspace so the tools you use most are at hand. You can move the timeline above the stage, or you can have it floating in a window all its own. You can open bunches of panels, windows, and toolbars. One big source of confusion for Flash newbies is that the workspace is so easy to customize.
#ADOBE FLASH CS6 ANIMATIONS HOW TO#
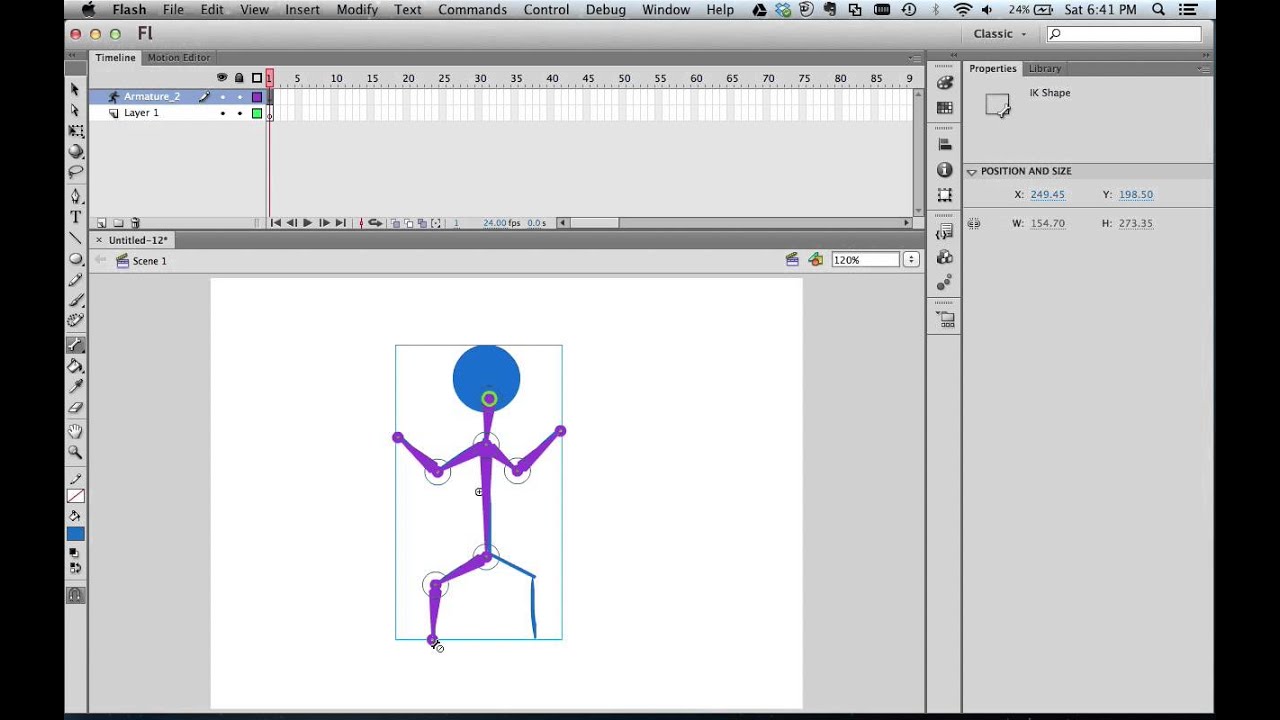
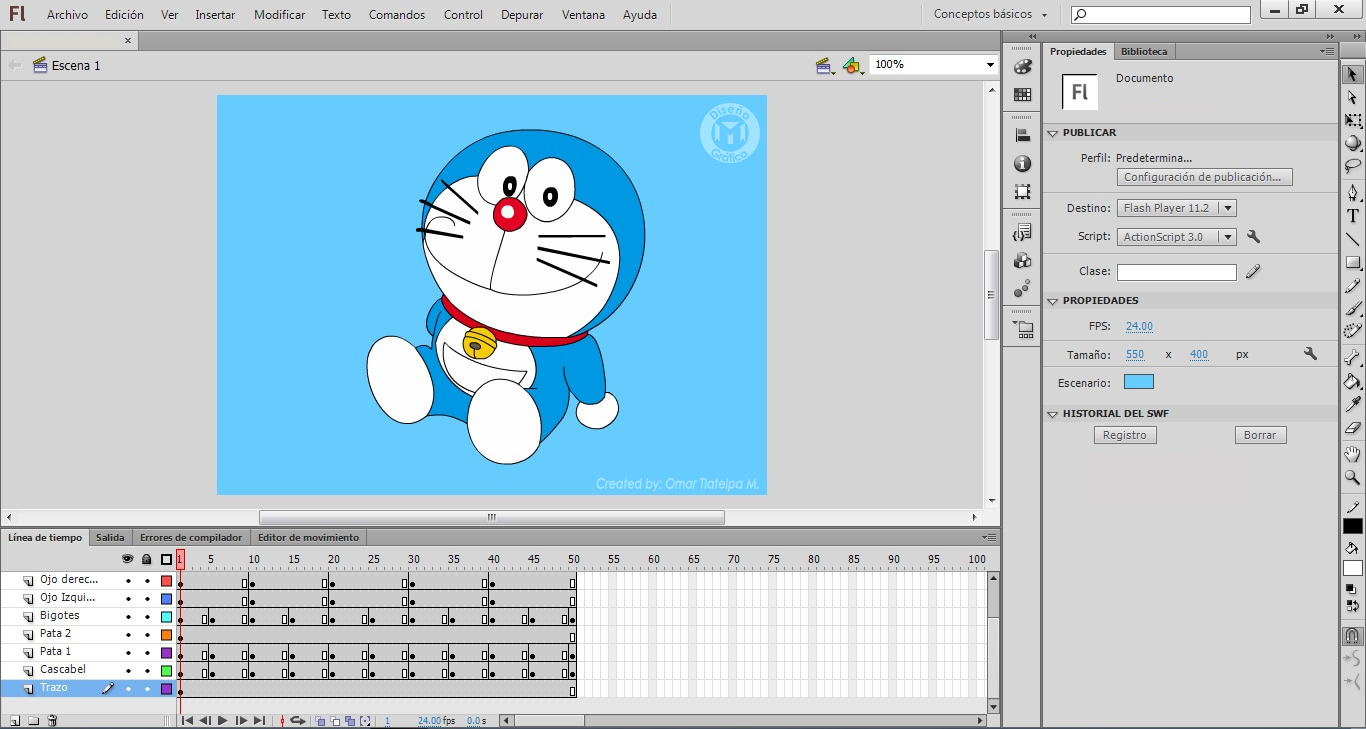
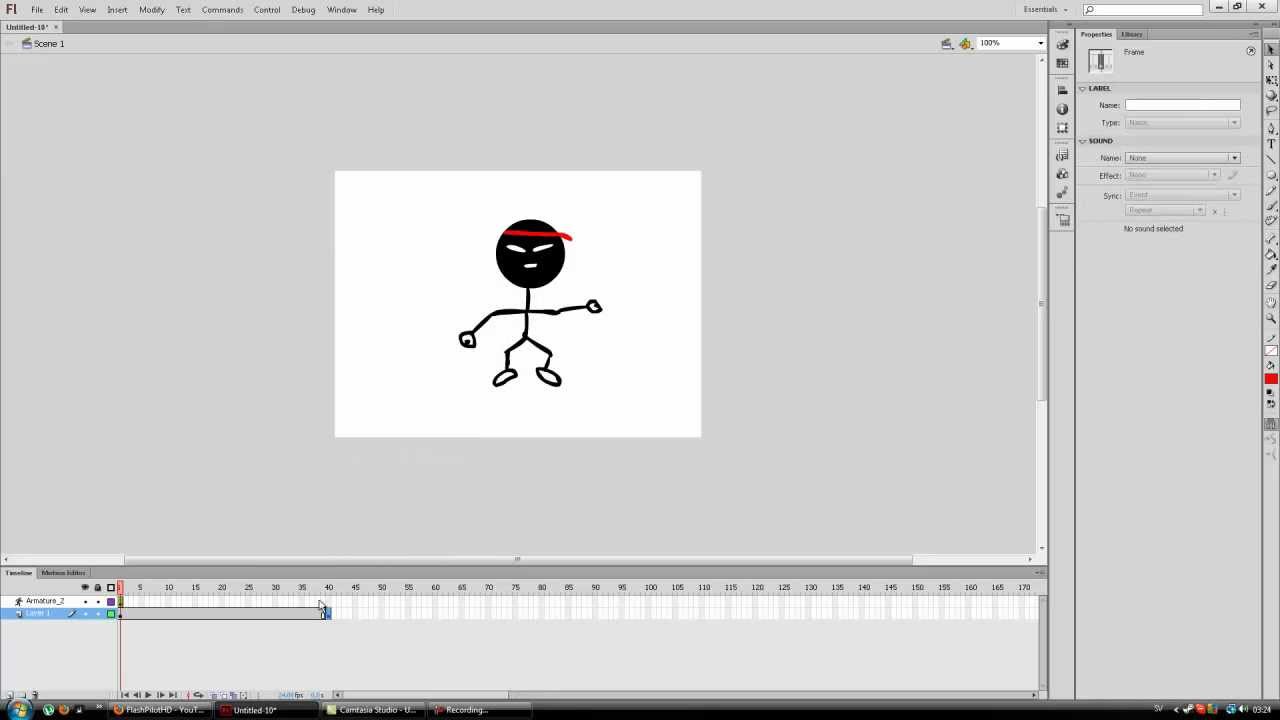
Then you can gradually learn how to use all the tools in those areas. First, focus on the three main work areas: the stage, the timeline, and the Panels dock.

#ADOBE FLASH CS6 ANIMATIONS PROFESSIONAL#
The best way to master the Flash CS6 Professional workspace is to divide and conquer. “Designers” leads to a similar resource for the Flash graphics and design community. “Developers” leads to an online magazine with articles and videos with an ActionScript programming slant. “New Features” explains (and celebrates) some of Flash CS6’s new bells and whistles. At the bottom of the Welcome screen, “Getting Started” covers the very, very basics. Farther down the list, you find specific topics for building applications for mobile devices or websites (AIR).

The first few topics introduce basic Flash concepts like symbols, instances, and timelines. Click an option, and your web browser opens to a page on the Adobe website. As you might guess, these links lead to materials Adobe designed to help you get up and running. Some are free, some are fee-based, and all of them are created by Flashionados just like you. There, you can download Flash components, sound files, and other goodies that you can add to your Flash animations. Clicking the Flash Exchange link under this option tells Flash to open your web browser and load the Flash Exchange website.

The last two options, ActionScript 3.0 Class and ActionScript 3.0 Interface, help programmers create reusable objects that can be used in multiple Flash projects.Įxtend. You can also create an ActionScript File (a file containing nothing but ActionScript, for use with a Flash animation) a Flash JavaScript File (used to create custom tools, panels, commands, and other features that extend Flash) or a Flash Project (useful if you’re planning a complex, multifile, multideveloper Flash production and need version control). Flash creates a document that’s just the right size and has the programming options and support for making iOS apps.įlash Lite 4 is similar to the iPhone format but works for several other handheld devices.
#ADOBE FLASH CS6 ANIMATIONS FOR ANDROID#
Use AIR for Android if you’re creating apps for Android handhelds like the Droid Razr or Samsung Galaxy.Ĭreating an iPhone or iPad app? Use the Air for iOS option. Instead of using Flash Player, these applications use AIR.

Use AIR to create desktop applications using the Adobe Integrated Runtime tools ( Meet Adobe AIR).


 0 kommentar(er)
0 kommentar(er)
